반응형
jquery로 특정 이벤트를 일으킬려면 $.trigger를 사용 하면 됩니다.
하지만 jquery없이 순수 자바스크립트로 keydown이벤트를 발생 시킬려면 아래와 같이 하면 됩니다.
(function(){
document.addEventListener('keydown', function(e){
const keyCode = e.keyCode;
console.log('pushed key ' + e.key);
if(keyCode == 13){ // Enter key
document.dispatchEvent(new KeyboardEvent('keydown', {key: 'e'}));
// document.dispatchEvent(new KeyboardEvent('keyup', {key: 'e'}));
} else if(keyCode == 9){ // Tab key
document.dispatchEvent(new KeyboardEvent('keydown', {key: 't'}));
// document.dispatchEvent(new KeyboardEvent('keyup', {key: 't'}));
}
})
})();document요소에 addEventListener를 통해 이벤트를 받아 처리하는 함수를 추가합니다. 이벤트는 keydown입니다.
즉, 키보드의 특정 key가 눌러졌을때 발생되고 function(e){~~}가 실행됩니다.
event로 부터 keyCode를 얻고 13(Enter) 또는 9(Tab)일 때, 또다른 KeyboardEvent를 발생 시켜봅니다.
dispatchEvent를 통해서 이벤트를 발생 시킬 수 있습니다.
인자로 KeyboardEvent 인스턴스를 줍니다.
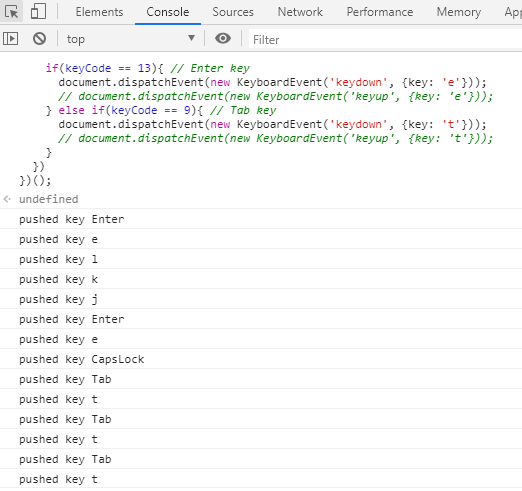
브라우저 콘솔을 열어 F12로 개발자도구로 테스트 해보면 아래와 같은 결과가 출력됩니다.

Enter key를 눌렀을때 Enter가 출력 후, 바로 dispatchEvent를 통해서 'e'키에 대한 keydown 이벤트가 발생해서 출력되는 것을 확인 할 수 있습니다.
Tab키도 마찬가지로 Tab 출력 후, 바로 't'키에 대한 keydown 이벤트가 발생되서 출력됨을 확인 하실 수 있습니다.
반응형
'개발 이야기 > HTML | CSS | JS' 카테고리의 다른 글
| Click Event 와 DOM 다루기 (Pure Javascript) (0) | 2020.12.19 |
|---|---|
| 간단 fixedHeader 테이블 만들기 (0) | 2019.09.29 |
| JavaScript Date() (0) | 2018.05.31 |
| JavaScript Math객체 정리 (0) | 2018.05.31 |
| jQuery-UI sortable 사용해보기 (0) | 2018.05.25 |

